-
How to hide trailing zeros from product prices
To hide trailing zeros, just use the filter woo-commerce filter
-
Get post type in block editor
If you want to get post type in a block editor script, you can use the following code to get the post type:
-
How to create Github Bot Account?
GitHub bot account is simple another github account with different username. A “bot account” is just another Github user account. You create it exactly as you would any other Github…
-
What are the useDispatch and useSelect?
The useDispatch and useSelect are Custom React Hooks that enable a more declarative interface to registered stores in the registery These hooks are available in the @wordpress/data package. useSelect and useDispatch are, custom hooks…
-
currentColor CSS
The currentColor uses the current text color value. It works something like this : You can use this value for other properties that accept color values like border, box-shadow, outline,…
-

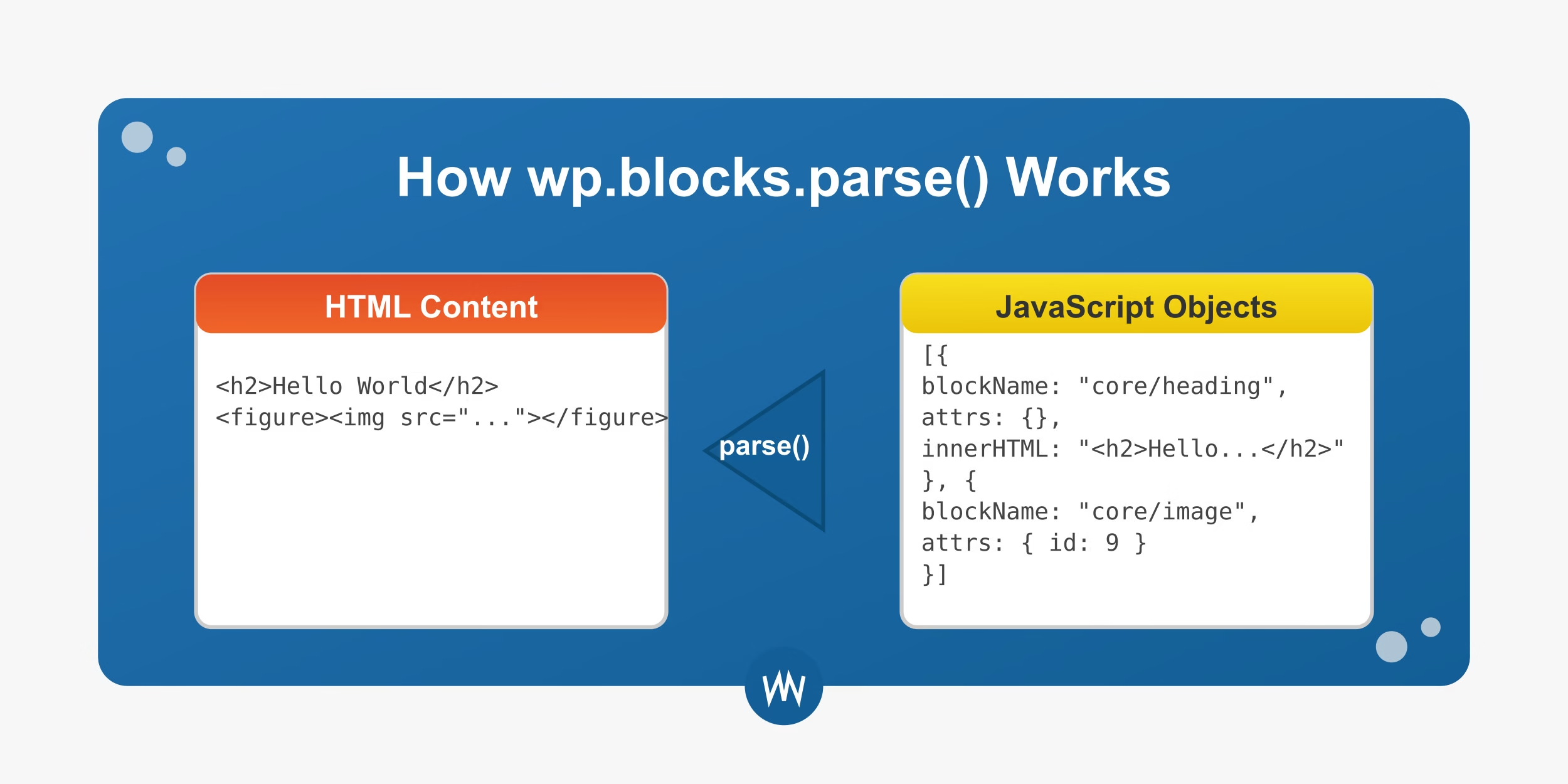
Understanding WordPress Block Parsing: How wp.blocks.parse() Works
WordPress Gutenberg’s block editing system represents a fundamental shift in how content is created and stored in WordPress. At the heart of this system is the block parser, which translates…
-

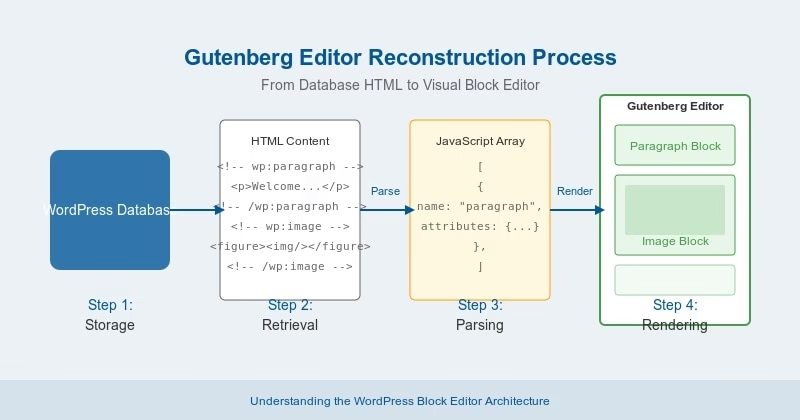
How the Gutenberg Editor Reconstructs Posts from Plain HTML
If you’ve used the WordPress Gutenberg editor, you know how intuitive and flexible it feels. It lets you move, edit, and design content with blocks—like paragraphs, images, headings, buttons, and…
-

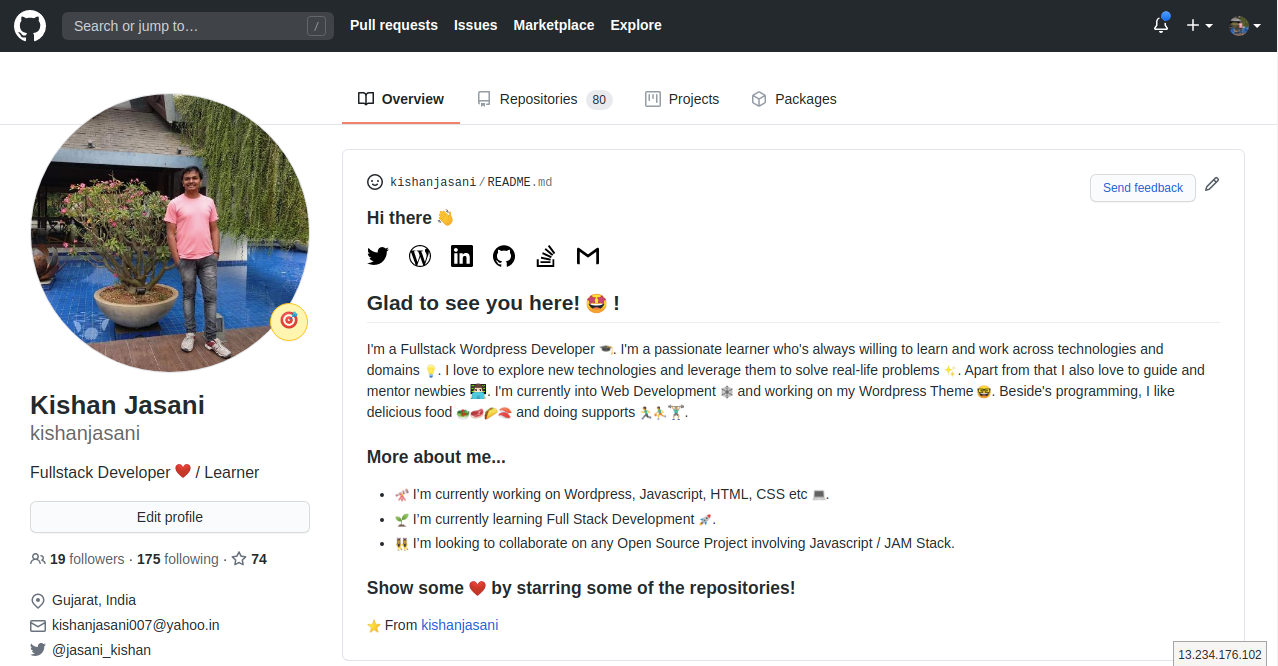
How to design Github profile using README.md
GitHub recently released a feature that allows users to create a profile-level README to display prominently on their GitHub profile.
-
How pagination works with custom query?
Theme developers can implement pagination using simple links or numbered navigation to guide users through content. The number of posts displayed per page can be adjusted under Settings > Reading…
-
Started my career as a WordPress Developer
The Beginning: A Passion for Technology From a young age, I was fascinated by technology and its limitless possibilities. This passion led me to pursue my studies at J.P. Dawar…
Kishan Jasani
Code, Creativity & Everything I Learn